Text stylization
Turn ordinary text into a stylish design element in just one click! Choose from a variety of effects: gold, marble, rust, old stone, plastic and more. Create colorful and memorable headers easily and quickly!
This feature is available in the cover editor.
Examples of stylization
Recommendation: You should NOT use overly thin and overly decorative fonts for styling. Effective textures and textures show up better on wide and bold fonts
How to stylize text:
- Create a text block and select a font. If desired, add other elements, objects, or additional text blocks to create a composition.
- Select all the elements you want to style.
- In the left menu, select your favorite style from the available options.
- Click the Stylize button to start the process.
When styling is complete, a new layer with the result will appear in the workspace. The original text block or composition will remain in the project, but will be hidden. To see them again, select the desired layers in the right panel and click the eye icon.
Now your text looks stylish and professional!
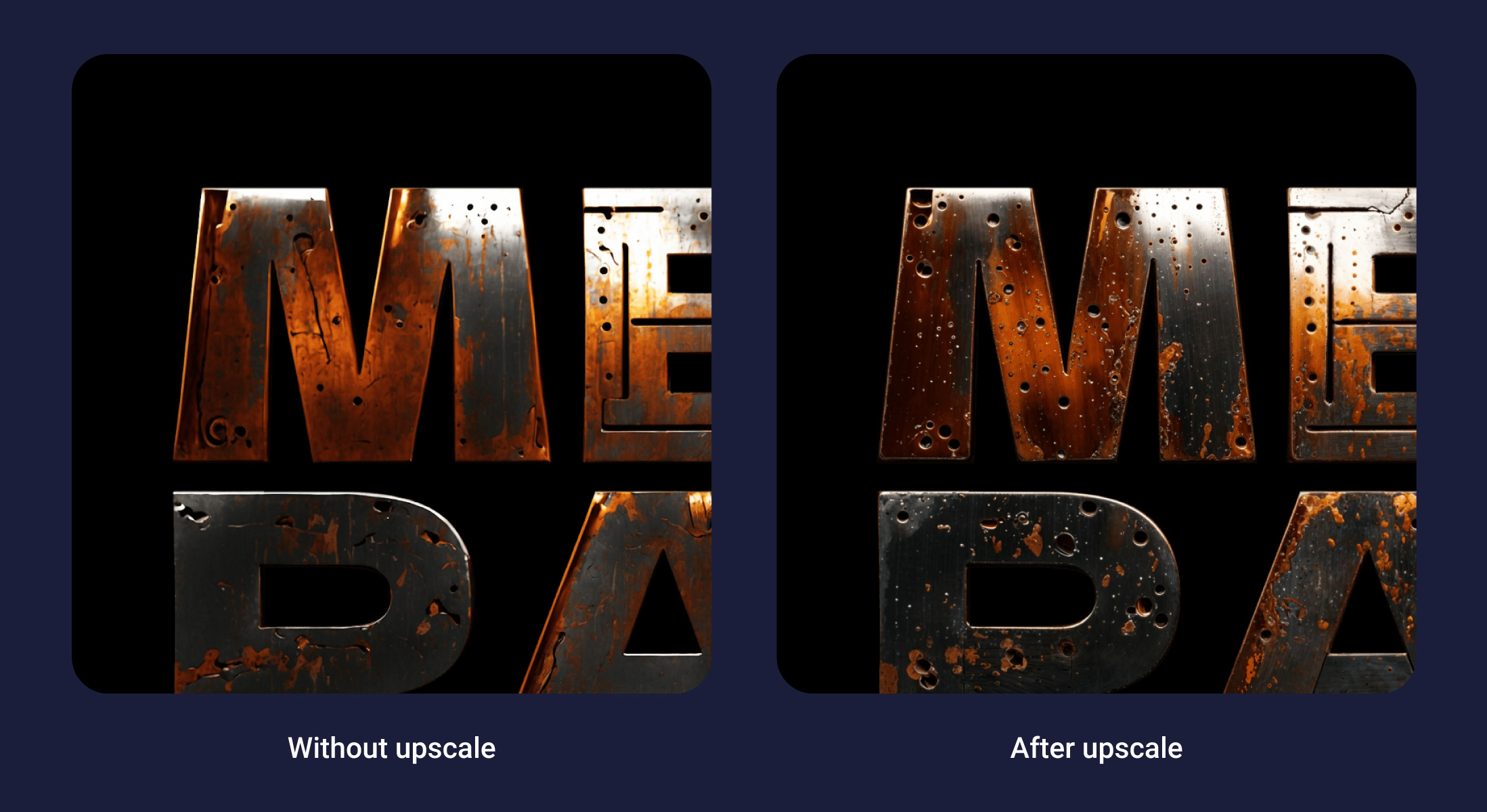
Image Enhancement
Image Enhancement helps make textures more realistic and fix minor flaws that may have occurred during generation.
How to enhance an image:
- Select the layer you want to enhance.
- Click the Enhance button in the left menu.
After processing, the image will become more detailed and better quality, and small errors will disappear.
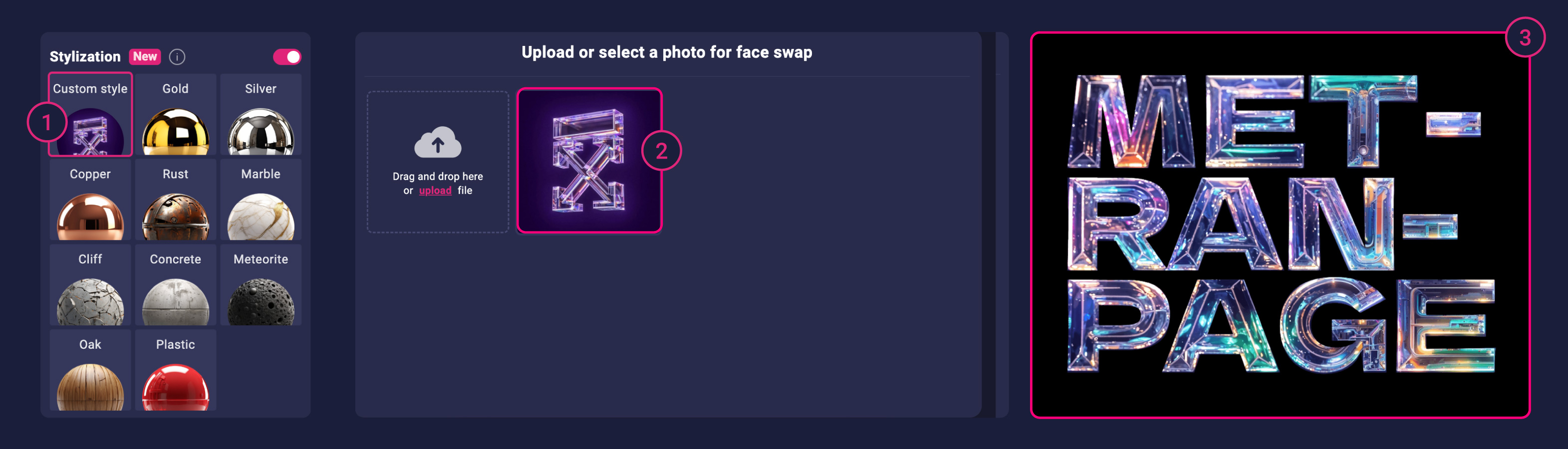
Custom style for text styling
You can upload any image that will be the basis for styling your text. This will allow you to create a unique design that matches your style.
How to upload and use an image:
- Click on the plus button in the upper left corner of the style selector box (1)
- Upload an image to be used as a sample for styling (2)
- Enjoy the result! The text will be styled according to the uploaded image (3)
Now your text will be unique and fit perfectly into your design!
Restrictions
Please note: font parts that extend beyond the text block (indicated by the pink border) will not be taken into account during styling.
To avoid losing details, create text compositions that fit completely inside the frame. This ensures that all text is styled correctly and without loss.
Tip: Make sure that all font elements are within the pink frame before you start styling.